︎
What is AIR Stage?
Role
Content Strategist, Video Producer, Interaction Designer
Content Strategist, Video Producer, Interaction Designer
Client
AIR Stage
AIR Stage
Opportunity
Over the course of 2021, the AIR Stage team built their proof-of-concept into a functional product that empowers creators to place Zoom call participants into live, dynamic virtual environments built in Unity. I was tasked with creating a media package to introduce AIR Stage to the world as the company seeks venture capital in 2022. This meant communicating the concept of "unflattening" video calls without the need for additional hardware to differentiate AIR Stage from existing 2D conference call solutions and fully immersive collaboration platforms like Microsoft Mesh.
Over the course of 2021, the AIR Stage team built their proof-of-concept into a functional product that empowers creators to place Zoom call participants into live, dynamic virtual environments built in Unity. I was tasked with creating a media package to introduce AIR Stage to the world as the company seeks venture capital in 2022. This meant communicating the concept of "unflattening" video calls without the need for additional hardware to differentiate AIR Stage from existing 2D conference call solutions and fully immersive collaboration platforms like Microsoft Mesh.
Outcome
Through a process of close collaboration with the team's Unity developer, I produced and published a series of explainer videos and social media posts that highlight how AIR Stage helps make the time we spend together online meaningful. This media answers the question "What is AIR Stage?" for potential investors, customers, and collaborators in the team's pitch decks, website, and social media channels.
Through a process of close collaboration with the team's Unity developer, I produced and published a series of explainer videos and social media posts that highlight how AIR Stage helps make the time we spend together online meaningful. This media answers the question "What is AIR Stage?" for potential investors, customers, and collaborators in the team's pitch decks, website, and social media channels.
Process
Much of the AIR Stage product was in the process of being built while we created the introductory media package, so I worked with the team's Unity developer to design a workflow that allowed us to generate preview video clips of AIR Stage use cases that the engineering team was still building. We recorded Zoom calls of actors using the alpha build of AIR Stage and placed their webcam videos into 3D Unity scenes with a virtual camera. We then recorded video of various camera movements of these hybrid 2D/3D scenes that I could edit in Adobe Premiere Pro. As the requirements for these source clips revealed themselves during the editing process, I kept a close iteration loop with the Unity developer to fine-tune the timing of actor and camera movements.



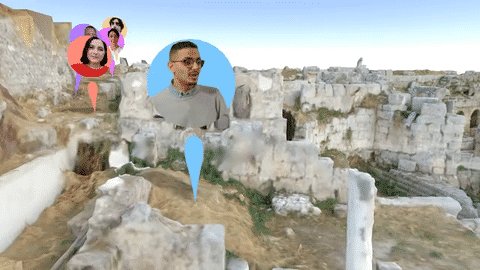
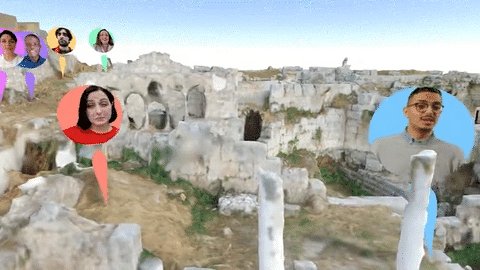
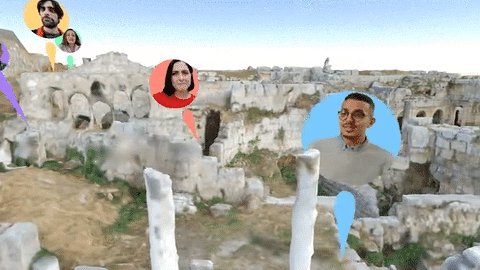
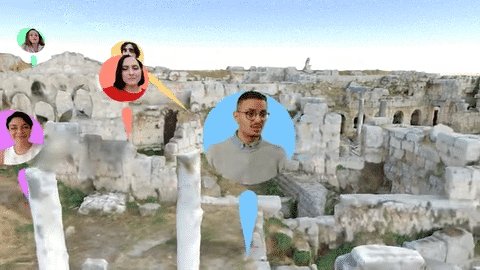
Animated GIFs created as sort, shareable AIR Stage use cases.
In these videos we sought to answer common questions that came up during our initial outreach conversations. For example, we show people using AIR Stage on a tablet at the beginning of the video to underscore that AIR Stage works with the hardware its users already have at home. In other scenes we show real-time user interaction with the Unity scene using a mobile web controller on a phone. Since the web controller had not been styled at the time I was producing the video, I wrote the CSS to align the front-end of the controller with the visual designs in our video storyboard.


Screenshot of a remote collaboration session (top) to design per-user movement animations (below).
Creating short demo videos gave us a framework to ideate use cases and interaction scenarios to add to the product roadmap. Through this process we surfaced and explored design questions like: "How can users move their individual live webcam videos through 3D space?" and "How can we leverage photogrammetry scans to to create AIR Stage scenes?

A post from the AIR Stage LinkedIn page.
The videos and animated GIFs we produced help the AIR Stage team communicate the product's value without the risky process of developing functional live demos. To that end, I wrote social media copy and created a content publication calendar so that the team could regularly share the developing story of AIR Stage with their social networks and provide a conversation starter to invite people to a live guided product demo. In this process I helped the team develop a voice for the brand that centered the fun of using AIR Stage in video calls in a time when so much of our interpersonal connections are mediated through conference platforms designed for work rather than play.